Giới thiệu
Bản chất của CSS Reset là ghi đè lên các thiết lập hiển thị các thẻ HTML mặc định của trình duyệt. CSS Reset sẽ đưa các thiết lập hiển thị về ‘zero’ của các thẻ HTML. Điều này giúp tạo một điểm khởi đầu giống nhau cho việc hiển thị giao diện trang web trên các trình duyệt. Tất nhiên, điều này cũng đòi hỏi bạn phải dành thời gian xây dựng lại giao diện cho các thẻ HTML nếu bạn muốn người dùng xem được trang web một cách dễ dàng.Một trong những phiên bản reset CSS cơ bản nhất là sử dụng selector ‘*’ (universal selector) để áp dụng style cho tất cả thẻ HTML. Phiên bản này chỉ bao gồm một dòng css đơn giản có chức năng xóa margin và padding của tất cả các thẻ HTML:
* { margin: 0; padding: 0; }
Tuy nhiên phương pháp này không có hiệu suất tốt và không đáp ứng đầy đủ các trường hợp. Vì vậy, một số phiên bản CSS Reset được nghiên cứu và sử dụng khá phổ biến hiện nay như YUI Reset, Eric Meyer’s Reset, HTML5 Doctor CSS Reset.
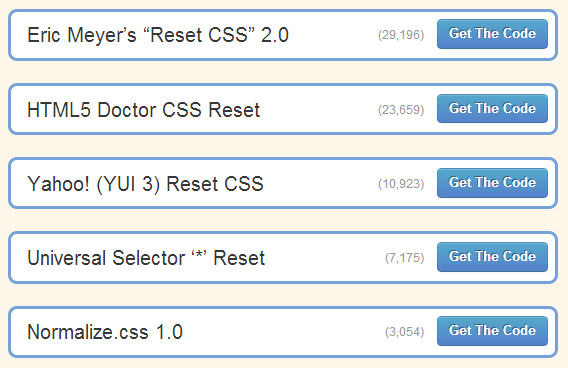
Bạn có thể xem thống kê về phiên bản CSS Reset được sử dụng tại
http://www.cssreset.com/Tạo CSS Reset
Bạn có thể tự tạo cho mình một CSS Reset riêng dựa trên kinh nghiệm hoặc tham khảo các phiên bản đang phổ biến. Bởi vì CSS Reset hoạt động ở tầng thấp, nên việc đảm bảo chất lượng và hiệu quả cần được chú ý.- Chỉ reset các style cần thiết, vì vậy không nên dùng selector ‘*’ mặc dù nó có thể giúp css trở nên ngắn gọn hơn nhiều.
- Giữ cho code ngắn gọn, rõ ràng, tránh dư thừa các kí tự, khoảng trắng hay các định nghĩa class không cần thiết.
- CSS Reset phải được nạp trước các tập tin css khác.
margin: 0; padding: 0; border: 0 font-style: normal; font-weight: normal; font-size: 100%; text-align: left; color: #000; text-decoration: none; line-height: 1.4em; …
Các phiên bản CSS Reset phổ biến
Phiên bản đầu tiên của CSS Reset được Yahoo đưa ra năm 2006 với tên gọi: YUI Reset. YUI Reset sẽ chọn lọc và reset những thuộc tính cần thiết một cách hợp lý cho từng thẻ.YUI Reset được chia thành hai phiên bản Global (thông thường) và Contextual.
- Global: áp dụng reset cho cả trang.
- Contextual: chỉ reset các thẻ con của thẻ chứa class “
yui3-cssreset”. - Hiện tại, bạn có thể phiên bản css code mới nhất YUI 3 Reset tại:
http://yui.yahooapis.com/3.11.0/build/cssreset/cssreset.css.- Và trang hướng dẫn:
http://yuilibrary.com/yui/docs/cssreset/- Eric Meyer’s Reset: một phiên bản được cải tiến từ YUI 2 Reset bởi Eric Meyer:
http://meyerweb.com/eric/tools/css/reset/. - HTML5 Doctor CSS Reset: dựa trên Eric Meyer’s Reset, phiên bản này hỗ trợ thêm các thẻ mới có trong HTML5:
http://html5doctor.com/html-5-reset-stylesheet/
Normalize.css
Normalize.css có thể được liệt kê vào danh sách các CSS Reset do cách áp dụng của chúng giống nhau. Nhưng thay vì ‘xóa hoàn toàn’ định dạng của các thẻ HTML, Normalize.css chỉ xóa bỏ sự khác biệt về style giữa các trình duyệt. Như vậy, các style mặc định của mỗi thẻ HTML sẽ được giữ lại và bạn không phải định nghĩa lại hết các thuộc tính cho chúng.So với CSS Reset, Normalize.css có các ưu điểm:
- Giữ lại các style mặc định có ích.
- Sửa các lỗi chung của các trình duyệt.
- Không làm rối mắt khi bạn dùng công cụ debug.
- Có tính module.
- Tài liệu hướng dẫn đầy đủ.
Chọn lựa phiên bản CSS Reset
Việc chọn lựa bản CSS Reset (bao gồm cả Normalize.css) thường dựa theo từng loại dự án mà bạn làm. Nhiều người chọn việc tạo một CSS Reset riêng dựa trên các bản có sẵn. Một số lại thấy thoải mái với việc không sử dụng CSS Reset và chấp nhận sự khác biệt không đáng kể giữa các trình duyệt.Đây là vài hướng dẫn lựa chọn CSS Reset mà bạn có thể xem đầy đủ tại: Which CSS Reset Should I Use?
– Nếu bạn làm việc với HTML5, dùng HTML5 Doctor Reset CSS.
– Nếu bạn làm một trang cơ bản và test, hoặc một trang không dùng HTML5 thì dùng Eric Meyer’s Reset CSS.
– Nếu bạn cần một CSS Reset hoạt động như một framework, có các style được tạo sẵn sau khi reset thì dùng Tripoli CSS Reset hay Vanilla CSS Un-Reset.
– Nếu bạn cần một CSS Framework đầy đủ chức năng, hãy tìm hiểu và sử dụng YUI 3 CSS Libary.
– Nói chung là bạn không nên dùng Universal Selector ‘*’ CSS Reset.